使用Back推送消息到你的iPhone
前言
我的好友看了我的博客,给我提了个需求,让我搞个网站通知,我开始以为就是评论回复然后发送邮件通知。不过他告诉我网站通知是,当有人评论或者留言后,会通知到我这边来,消息是实时通知的,他说用的是Back,不需要发邮件,然后发了个GitHub链接给我,我觉得还不错,下面开始实操一下。
Back
Back是一个GitHub开源的消息推送项目,简单来说就是通过下载一个App,然后网站调用App给的接口,就能将信息推送到你的iPhone手机上。
Back软件在苹果商店搜索即可 预计在2031年之前都是免费的。
支持GET POST请求
使用自带的服务器推送
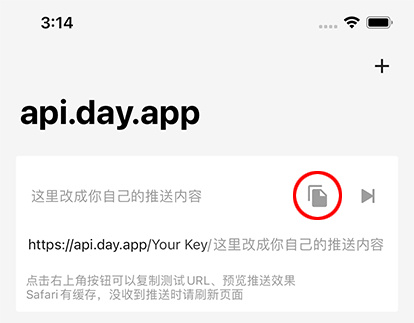
我这里也简单的描述一下直接用App给的服务器推送

直接复制到浏览器执行即可
Your Key:自己下载Back软件自带
https://api.day.app/Your Key/测试内容
这种方式很简单也很快捷
自己搭建服务器推送
Docker部署
考虑到安全问题,你也可以自己搭建服务器进行推送,方法有很多种,我这里讲解的是使用Docker部署。
如果服务器的8080端口被占用,改成 8081:8080 更改前面的端口号即可,记得要放行端口!
docker run -dt --name bark -p 8080:8080 -v `pwd`/bark-data:/data finab/bark-server
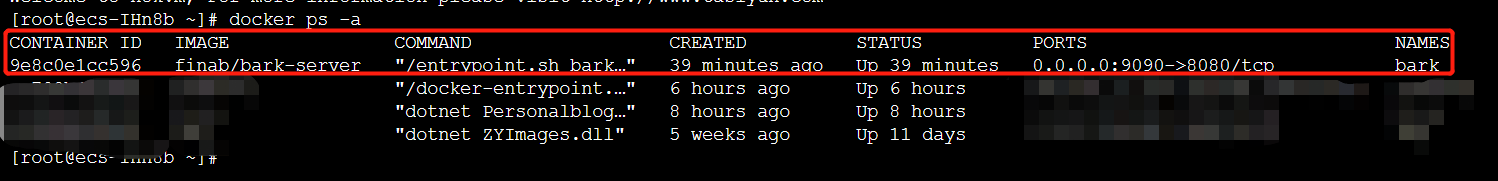
运行完成后可以查看容器是否以及在运行
docker ps -a

可以看到我的是运行在9090端口的
CentOS 端口操作
放行端口:sudo firewall-cmd --zone=public --add-port=9090/tcp --permanent
重新加载防火墙:sudo firewall-cmd --reload
查看放行端口:sudo firewall-cmd --zone=public --list-ports
测试部署
上述步骤完成后,就是测试了
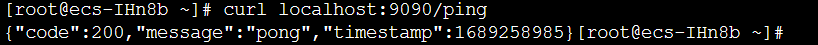
输入curl localhost:8080/ping命令进行测试,注意端口号为刚刚映射出来的端口,看图:

出现 code:200就行部署成功了。
测试成功后就可以放在自己的项目中去了
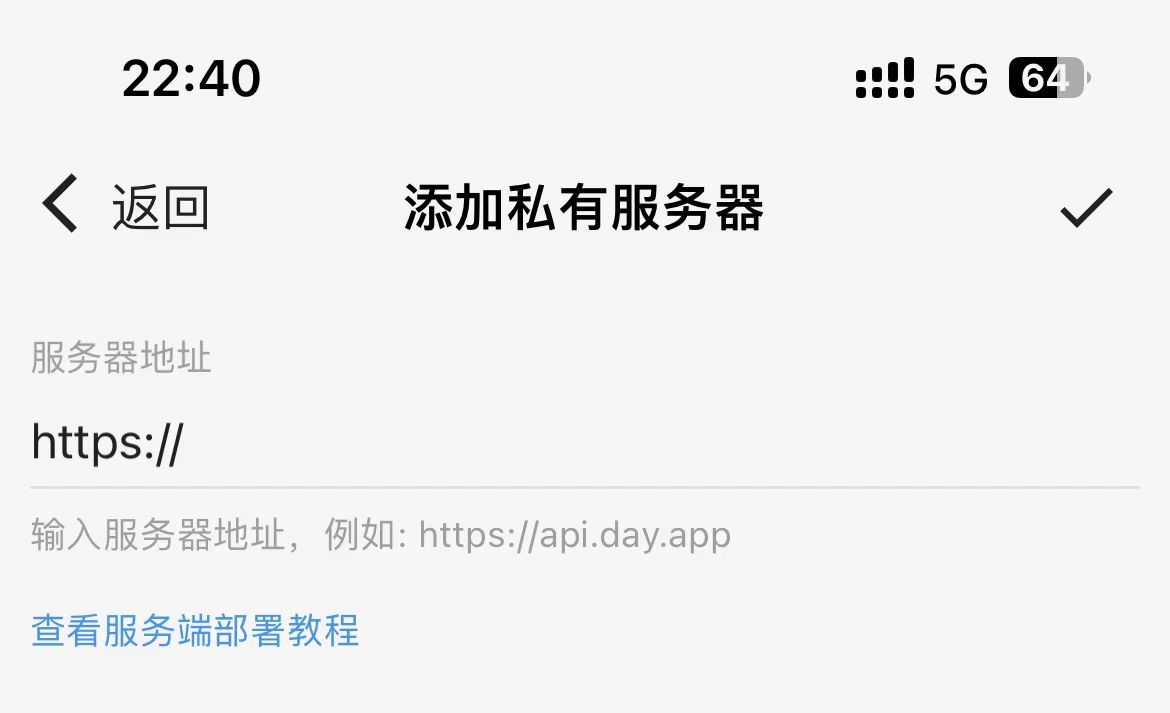
配置服务器
服务器搭建完成后,在App配置一下
地址可以为ip地址

配置完成就能使用了

运用在ZY知识库
public class HttpSend
{
public string Url { get; set; }
public string Title { get; set; }
public string Content { get; set; }
}
public interface IHttpService
{
Task<string> SendGetRequest(HttpSend httpSend);
Task<string> SendPostRequest(HttpSend httpSend);
}
public class HttpService : IHttpService
{
private readonly HttpClient _httpClient;
public HttpService(HttpClient httpClient)
{
_httpClient = httpClient;
}
public async Task<string> SendGetRequest(HttpSend httpSend)
{
string requestUrl = $"{httpSend.Url}/{httpSend.Title}/{httpSend.Content}";
HttpResponseMessage response = await _httpClient.GetAsync(requestUrl);
if (response.IsSuccessStatusCode)
{
return await response.Content.ReadAsStringAsync();
}
throw new HttpRequestException($"请求失败:{response.StatusCode}");
}
public async Task<string> SendPostRequest(HttpSend httpSend)
{
var httpContent = new StringContent(httpSend.Content, Encoding.UTF8, "application/json");
HttpResponseMessage response = await _httpClient.PostAsync(httpSend.Url, httpContent);
if (response.IsSuccessStatusCode)
{
return await response.Content.ReadAsStringAsync();
}
throw new HttpRequestException($"请求失败:{response.StatusCode}");
}
}
在配置文件中注入builder.Services.AddHttpClient<IHttpService, HttpService>();
GET请求
使用SendGetRequest方法传入参数就行了

POST请求
GET 和Post在屏幕上显示效果一样,具体效果看你自己定义的内容 请求的图标也是可以更改的 ,我这里就不演示了。
group为分组,在App上可以分组查看推送的消息
private readonly IHttpService _httpService;
public LinkExchangeController(IHttpService httpService){
_httpService = httpService;
}
private async Task Send(string name,string link)
{
string jsonContent = JsonConvert.SerializeObject(new
{
body = $"网站名:{name}\n\n网址:{link}",
title = "友链申请通知",
group = "友链"
});
HttpSend send = new HttpSend()
{
Url = Url, //APP上的请求地址
Content = jsonContent
};
await _httpService.SendPostRequest(send);
}
效果展示


总结
Back 功能很强大可以加上推送标题、设置推送铃声、自定义推送图标等等功能,我这里只演示了最简单的推送内容,其他功能自行验证吧😀
关键代码:
- https://github.com/ZyPLJ/personalblog/blob/master/Personalblog/Controllers/LinkExchangeController.cs
- https://github.com/ZyPLJ/personalblog/blob/master/PersonalblogServices/HttpService.cs

