.NET Core MVC基础之页面传值方式📃
前言
最近工作太忙了,浅浅更新一下.NET基础知识。大部分面试官都会问.NET页面传值的几种方式,那么接下来就来细讲与实现一下吧!
页面传值分成两类
- 第一类:控制器给视图传值
- 第二类:视图给控制器传值
本篇文章主要讲控制器给视图传值
控制器->视图
弱类型数据
ViewData
ViewData是一个字典对象,可以在控制器中存储键值对,然后在视图中读取这些值。
ViewData 是通过 string 键访问的 ViewDataDictionary 对象
控制器:
public ActionResult Index()
{
ViewData["Message"] = "Hello, World!";
return View();
}
视图:
<div class="text-center">
<h1 class="display-4">@ViewData["Message"]</h1>
</div>
效果图:

ViewBag
ViewBag是一个动态属性,可以在控制器中动态添加属性,并在视图中读取这些属性。
控制器:
public IActionResult Index()
{
ViewBag.Message = "你好,加班的码农!";
return View();
}
视图:
<div class="text-center">
<h1 class="display-4">@ViewBag.Message</h1>
</div>
效果图:

TempData
用于在请求之间临时存储数据的一种机制。它类似于Session,但与Session不同的是,TempData的数据只在当前请求和下一个请求之间有效,之后就会被自动清除。
TempData 使用场景:
- 在多个请求需要数据的情况下对重定向很有用。
- 使用 cookie 或会话状态通过
TempData提供程序进行实现。
控制器:
public ActionResult Index()
{
return View();
}
public ActionResult NextPage()
{
TempData["Message"] = "你有加班费吗,就加班?";
return RedirectToAction("Index");
}
Index视图:
<div class="text-center">
<h1 class="display-4">@TempData["Message"]</h1>
</div>
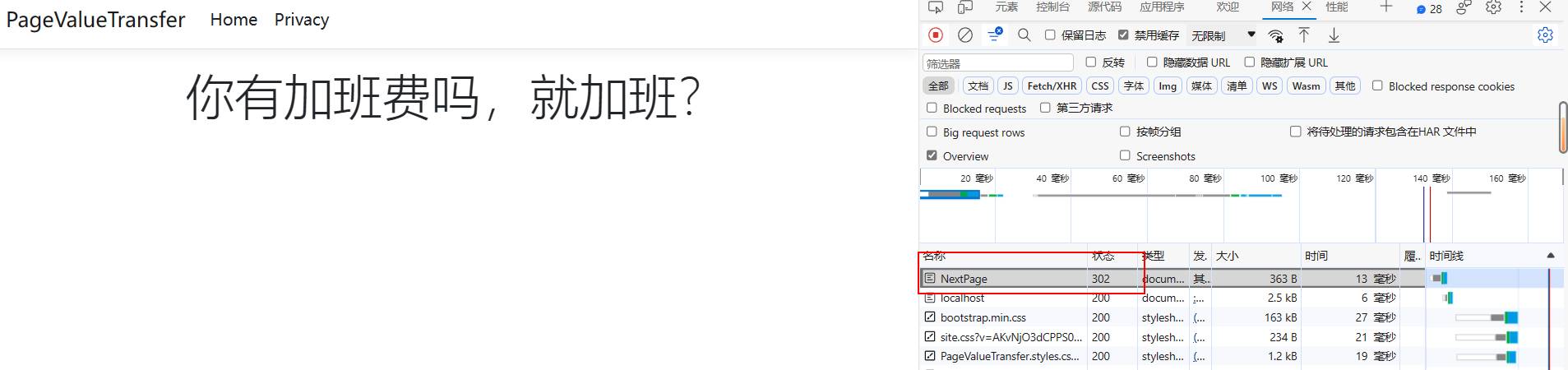
效果图:
直接访问Index视图

访问控制器中的NextPage方法进行重定向

强类型数据
Model
Model是将数据传递给视图的最常用方式。在控制器中创建一个模型对象,并将数据赋值给模型的属性。然后在视图中声明模型类型,并使用@Model来读取实体
控制器:
public class User
{
public string UserName { get; set; }
}
public IActionResult Index()
{
User u = new User();
u.UserName = "加班人";
return View(u);
}
视图:
@model User
<div class="text-center">
<h1 class="display-4">@Model.UserName</h1>
</div>
也可以传递集合
public IActionResult Index()
{
List<User> list = new List<User>()
{
new User() { UserName = "打工人1号" },
new User() { UserName = "打工人2号" }
};
return View(list);
}
@model List<User>
<div class="text-center">
@foreach (var m in Model)
{
<h1 class="display-4">@m.UserName</h1>
}
</div>
效果图:


